When a user arrives on your website or launches your SaaS product in order to complete a task, they shouldn’t have to consciously think about the ways in which they need to engage with it.
If they’re new to the platform, they might have questions like “Where do I go for this information?”. But, if they have to think about things like “How do I get this menu to appear?” or “Am I supposed to click on this?”, it can be a sign of poor interaction design.
What is Interaction Design?
Interaction design is a facet of user experience (UX) design centered around how users engage with a product or website.
UX design is the umbrella term that encompasses any experience a user has with a business, from paid media to in-person interactions to website visits and more. Interaction design zooms in on the actual moments when a user is interacting with a product or website.
Principles of Effective Interaction Design
For the digital space, interaction design is centered around the effectiveness of user interfaces (UI). To ensure your UI creates the best experience possible for users, you should leverage these principles:
Goal-driven design
Fundamentally, your UI should help users solve their problems.
In order to create design that helps users solve their problems, you need to understand what their goals are for the interaction.
For example, if visitors come to your website for answers, your information architecture should enable them to quickly find relevant content. If they’re focused on completing a task using your SaaS product, visitors should be able to easily access the specific feature they need to get the job done.
Ergonomics
Ergonomics is most often thought of as it applies to physical objects, like chairs or computer keyboards. But, it’s a factor that should be considered for digital product design too.
To create an ergonomic UI, you need to understand how users interact with your website or app.
For example, most users read in an F-shape pattern. Because of that, visitors will see the least of the bottom right corner of the screen on a desktop, so you wouldn’t want to put important information or functionality there. If you’re designing for mobile, on the other hand, placing interactive elements like menus near the bottom of the screen can be ergonomic because it’s the area closest to the users’ thumbs.
Delight users
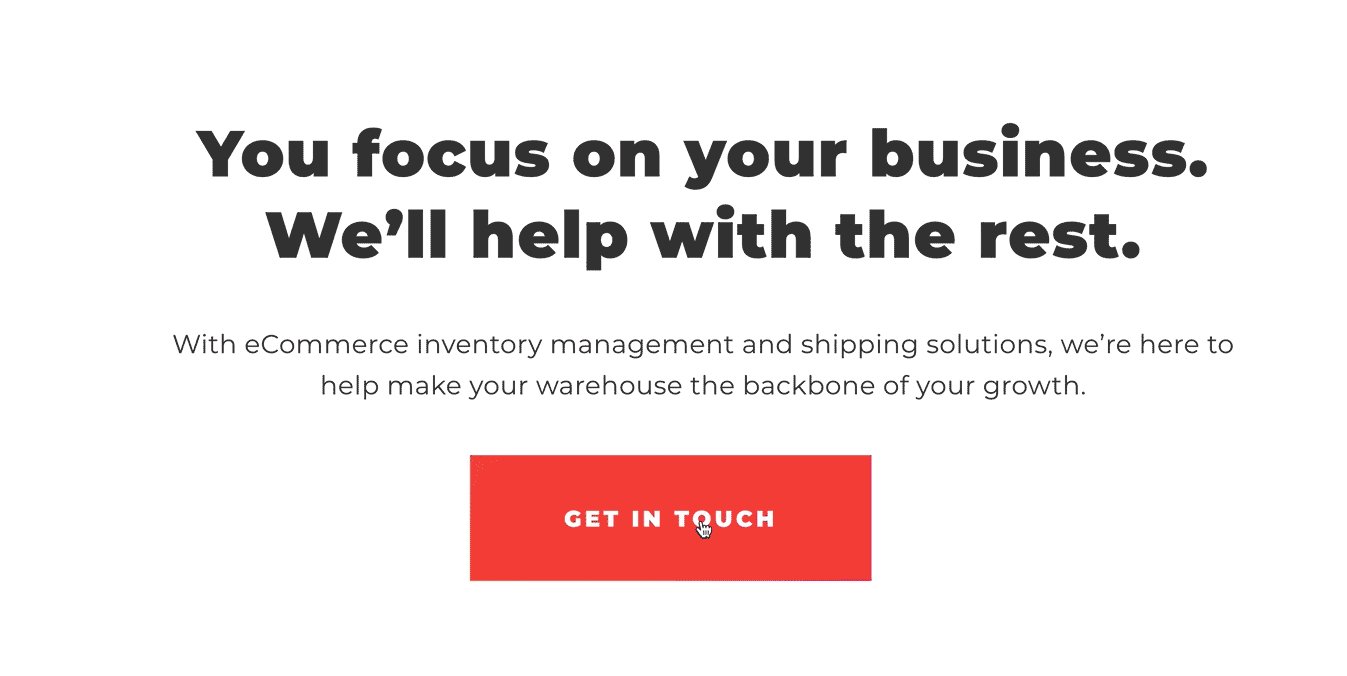
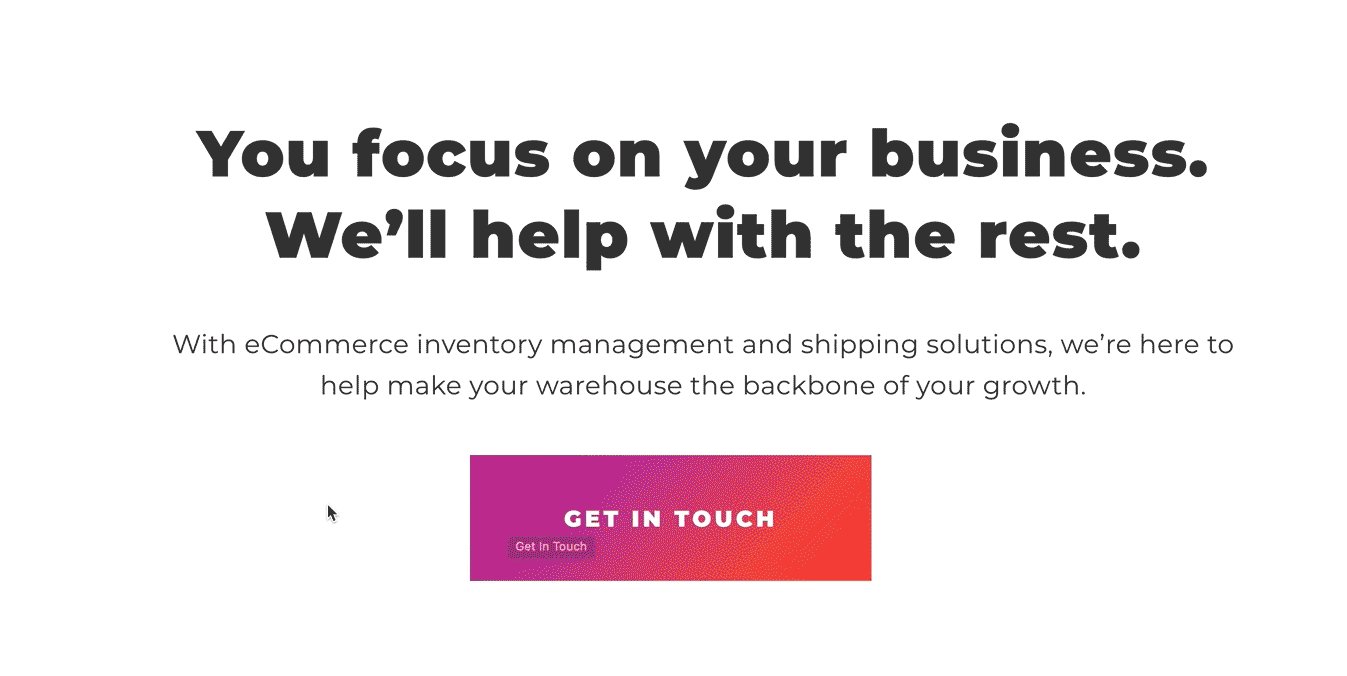
Positive website experiences are driven by UI elements that are subtle and impactful.
Creating an intuitive UI can come down to the smallest details in addition to the more prominent features. Designers can create micro-interactions to be as transparent as possible about what will happen next in the users’ journey based on their engagement.

For example, you can indicate what is and isn’t clickable with micro animations and hover states. Additionally, your buttons should have context that clearly explains where clicking on it will take them.
Test for Usability
As the creator of the design, you can’t rely on your judgment alone to understand how others will use your interface. You’ll naturally have some bias.
To make informed decisions on what might work well for your audience, you can research how technologically mature your users are, what interfaces they’re most familiar with and what devices and browsers users will be using to engage with your UI.
However, the only way to definitively understand how a user will engage with the interface that you’re building is to watch them actually engage with it. Conducting frequent usability tests is key to success. You need to ensure that people who aren’t intimately familiar with the design can still access it with ease.
Why You Need to Care About Interaction Design
Interaction design is just one element of user experience design. But in order to create the best user experience design possible, you need to be conscientious about its component parts.
If you focus your efforts only on the broader UX level, the quality of your interaction design will likely decrease.
For example, if you’re only focused on the big picture of UX, you might prioritize brand and messaging consistency across channels. This can get in the way of gaining a solid understanding of who’s visiting your website, what their highest priority questions are and how you can help them as quickly as possible.
While consistency across channels is important for UX, it doesn’t matter if your audience has a consistent multi-channel experience if their interaction with your website is negative. You need good interaction design in order to have good UX.