Color management doesn’t often come to mind as an essential part of website design and development — but it is!
Colors are important. Beyond their ability to convey mood or sentiment, they are a large part of portraying your brand visually and building awareness and affinity with those who interact with it. If your colors look different across displays, that can lead visitors to have an inconsistent experience with your brand and your website.
Color management ensures that the colors featured on your website look the same to every visitor. That means the same branded blue you see and choose to feature is what your visitors see. Utilizing color spaces and these best practices for common design tools will help you nail your website’s color management.
What is a Color Space?

A color space is a collection of information and data that informs how a system or device displays color to a viewer. In other words, different color spaces will portray the same color differently.
The default color space of the web is sRGB — the “s” meaning standard. Originally created by Microsoft and Hewlett-Packard in 1996, it was widely adopted for software, displays, and other website applications.
You may occasionally hear color space and color profile used interchangeably, but they are technically different.
While a color space ensures your website or display portrays colors how you want them to, a color profile is embedded in a visual asset’s metadata to have it adhere to a given color space. An asset exported to an Adobe RGB color profile will not look the same in Photoshop as on the web, which runs off the sRGB color space.
While color spaces and color profiles are often used interchangeably, they serve different purposes. A color space defines how colors should be represented, while a color profile is embedded in a visual asset's metadata to ensure it adheres to a specific color space.
Color Management Best Practices
Set your working space and profile
Since the default color space of the web is sRGB, it stands to reason that your visual assets should also be created in sRGB. With that in mind, you should ensure that your design tool is set to the sRGB color space and that new documents are assigned an sRGB profile.
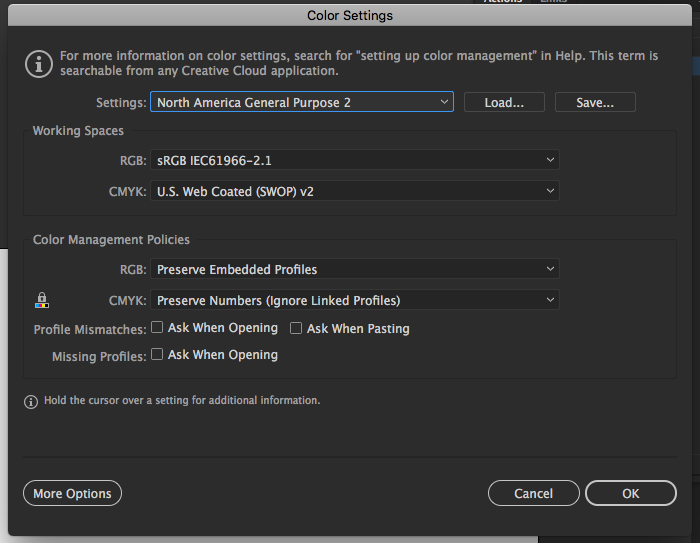
Currently, common web design tools like Figma and Sketch don’t enable users to change their color settings because they default to sRGB — which is ideal. While tools like Adobe Photoshop and Illustrator generally default to sRGB, you can check and update through “Color Settings” located in the “Edit” menu.

Your RGB working space should be set to sRGB. Additionally, you can update your color management policies to turn off preserving embedded profiles. That way, imported assets will default to the sRGB profile.
Update your monitor
While most design tools default to the sRGB space, your monitor may not. That means that even if your assets are set to sRGB, they may not appear how others will see them if your monitor is not set correctly.
Monitors come out of the box with custom color settings that often need to be adjusted. How you update these settings will depend on your monitor or operating system.
For instance, Mac users can head to their Display preferences and set their color space to sRGB.
Save for web
In addition to setting the right color space for your design tools and monitor, you can ensure that your visual assets are aligned by exporting for the web.
The “Save for Web” function in Illustrator and Photoshop offers greater control over the compression, output and metadata of the assets that you’re exporting for the web. Not only does this ensure that your assets are exporting with the preferred color profile, but it also helps you keep file size under control which can benefit your site speed.
The Future of Color on the Web
The digital landscape is ever-evolving, and color management is no exception. While sRGB remains the standard for color on the web, advancements in technology are paving the way for new possibilities for your website, landing pages, and everything in between.
High Dynamic Range (HDR) Color
HDR color is an emerging technology that promises to revolutionize the way we perceive color on the web. Unlike sRGB, HDR offers:
- Greater Contrast: HDR enhances the difference between the lightest and darkest parts of an image, resulting in a more realistic and visually striking representation.
- Wider Range of Colors: HDR can display a broader spectrum of colors, providing richer and more vibrant visuals.
However, the adoption of HDR color spaces is contingent on several factors:
- Hardware Compatibility: Modern televisions and high-end displays can support HDR, but most devices currently in use do not.
- Universal Accessibility: For HDR to become the new standard, the technology to view it needs to be more widely available and affordable.
The Transition from sRGB
sRGB became popular because it was one of the few color management solutions available when it was created in 1996. It was also a low-cost and simple-to-implement space for software and hardware developers. For HDR to become the new standard, it will require a similar level of adoption by developers and users.
Print Color Management
Print media still plays a significant role in many industries. Ensuring brand consistency across both digital and print platforms can be challenging due to the different color spaces used.
The Challenge of CMYK
Most commercial printing is done in CMYK (Cyan, Magenta, Yellow, and Key or Black), a color space different from sRGB used for the web. This difference can result in colors appearing differently in print than they do on screen.
Color Conversion Tools
Most design tools, like Photoshop and Illustrator, offer conversion tools to convert your RGB colors for the web to CMYK colors for print. This feature allows you to maintain color consistency across different platforms.
Monitor Calibration and Swatch Books
Updating your tool and monitor’s color space to match that of your printer can give you a good sense of what you can expect to see once printed. However, using a swatch book to find your brand colors under ideal lighting and human eye conditions remains the most reliable method to ensure your brand colors look similar on print and on the web.
The Takeaway
Proper color management is a key aspect of effective web design for lead generation. It not only enhances the visual appeal of your website but also ensures brand consistency across different devices and platforms. By following the best practices of setting the working space and profile, calibrating your monitor, and saving for web, you can create a visually engaging and unified user experience.
When it comes to the future of color on the web, emerging technologies like HDR provide exciting possibilities for even more vibrant and realistic color representations. However, the challenge of maintaining color consistency across digital and print platforms still exists. But with the right techniques and tools, you can surmount this challenge.
Mastering color management is a journey of continuous learning and adaptation to evolving technologies. But the rewards — a visually stunning and consistent brand image — are well worth the effort.
This post was originally published April 2014.
Chris Singlemann
Chris is a Brand Marketer at New Breed where he is responsible for crafting design and video assets that support our brand. When he's not behind the camera, he enjoys kayaking and tending to his sourdough starter.





