
Website redesign projects are a significant undertaking. For every reason you have to redo your website, there are just as many reasons not to.
Done properly though, the benefits far outweigh the cons. An effective process can lead to a sleek website that generates robust traffic and seamlessly guides your prospects through their buyer’s journey.
Planning
One of the most common issues marketers face is the desire to jump straight into the design of their website. The itch to be on the cutting edge of trends and to make your website look the best among your competitors can be difficult to ignore, but rushing your process can lead to a website that underperforms.

In order to craft a website that is impactful and helps accomplish your business goals, you need to have a keen understanding of your users and the ideal conversion pathways they should take to becoming a customer.
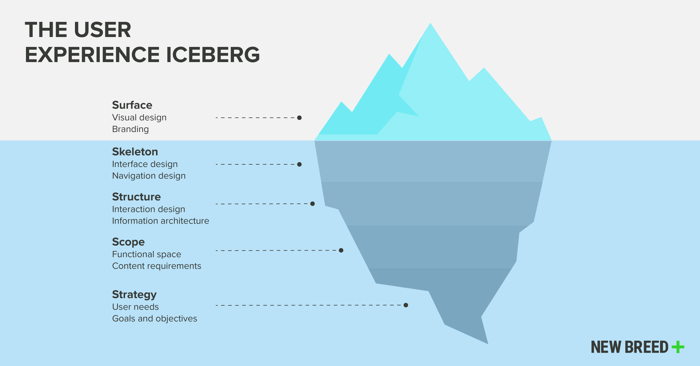
By understanding your target buyer personas, you can define the type of content you need to attract and nurture them toward becoming a customer. Consider the unique challenges and pain points of your buyers and how you solve for them. Then, begin filling in the steps that will connect your solution to your buyer’s problem. This process is defining your website’s information architecture.
Your information architecture defines how visitors will find the content they need and progress through your website. That means defining your website’s navigation and underlying page structure. Like anything else on your website, it’s good to take a user-first approach to your navigation. You should structure your navigation to align with what your users would find most helpful versus what makes the most sense for your internal organization.
With these elements established, your next step is to draft wireframes that provide the blueprint for everything you have planned. Detailed, thoughtful wireframes provide designers and developers with a visual guide to how your content will be structured and laid out, as well as how website modules will function to best facilitate the conversion paths you’ve defined.
It’s important to have your content strategy and information architecture defined before moving into the later stages to make sure the design and functionality of your website serves your users.
Content
No matter how sleek your website looks after a redesign, it won’t perform without high-quality content. It is incredibly important to invest significant time into creating compelling, educational content that keeps users on your site and drives them toward converting.
From attracting an audience based on the challenge they’re searching for to proving your solution’s value, it is important that you create content that’s unique to the needs of your audience as they progress through the funnel.
When it comes to making your website redesign more seamless and effective, there are a few best practices to remember:
Write for your users
Like everything else on your website, your content is for your users. Make sure your content answers their needs and challenges and uses a tone and voice that resonates with them versus the people in your organization. If your particular writing style doesn’t align with what your audience wants, they will be less likely to engage with it.
Use the inverted pyramid method
With the amount of content available, there is a lot of competition for your user’s attention. The inverted pyramid method of writing prioritizes the most important information first and includes other less important details throughout the piece. This enables users to both quickly skim the content for the most important takeaways and engage more if the information captures their attention.
Leverage different kinds of content
Written copy is not always the best way of capturing attention or educating your users. Leveraging video, design or other forms of content is a great way to provide visual variety to your website and present information in new ways.
Use wireframes to inform your content
Writing content before you have done any planning is a recipe for disaster. The wireframes that you create for your website should directly inform the amount of content you have to create. By using them as blueprints, you should be able to determine which content will be presented in short headlines, long-format paragraphs, videos or anything else that you have defined in the planning stage.
Design and Development
Assuming you have done the proper planning, you can enter the design stage of your redesign project. It’s at this point that you can leverage the foundation you’ve already established to start laying on the visual elements that will help drive users down the pathways you have defined.
Design for the brand you want
To make your website redesign more seamless and preferably long-lasting, it is best to design for the brand that you want versus the one that you have. The last thing you want is to redesign your website only to find that its visual identity is out of sync with your brand in just a few short months.
Your brand is what you want your visitors to think and feel about your business. With your website serving as the home of your brand, it’s important that it presents an accurate portrayal of it. If your current look and feel doesn’t give off the attributes that you want your business to be defined by, your website redesign is the time to change that.
Modular design and development
Another element of a successful redesign is taking a modular approach to your website design and development.
Depending on your CMS, having your development team code a modular website enables your marketing or other less-technically trained teams to update your website over time without the support of developers. This approach enables your team to drag-and-drop elements onto pages or create new pages from scratch to keep your website fresh long after the redesign process is complete.
But when leveraging a modular approach during your website redesign, it’s important that the design of your modules can work regardless of the order they appear in. Since they could theoretically be placed on any page or in any order, they can’t be dependent on a particular sequence to achieve the ideal visual style.
Optimization
Following these steps and best practices will ensure that your website redesign process is as seamless as possible. However, the key to a successful redesign is to never stop improving upon it.
If you go through a redesign project only to rest on the laurels of your new website, it will quickly become outdated and stale. Your users are constantly changing, and your website should be too.
Constantly testing new functionality, modules, design or content is a great way to extend the life of your redesigned website and improve upon it over time. Additionally, updating your website on a consistent basis ensures that it constantly aligns with your messaging, your buyer’s needs and the goals you are trying to achieve.
The more you work to consistently optimize your website, the more time you can put between resource-intensive redesign projects.
Originally published on July 7, 2015.





