With each change to Google’s core algorithm, optimizing for mobile becomes more and more important.
Overall, research reveals that over 50% of worldwide website traffic is generated through mobile. However in the B2B space, it is not as prolific. Our experience (and that of other companies) suggests that B2B web traffic is still predominantly from desktop, but that is changing as we see higher percentages of mobile traffic over time. In total, mobile web traffic has increased 222% in the last five years.
Regardless of your field, from a strict SEO perspective, it’s wise to optimize your web design for mobile. Optimizing your mobile speed rating and ensuring there are no mobile usability issues makes it more likely for you to rank on search engine results pages. Even if you get very few visitors from mobile traffic, it’s still sensible for you to strengthen your mobile web design.
How to Optimize Your Web Design for Mobile
We always recommend considering the different devices and viewports your audience could use to access your site. If you think about your site’s usability across platforms, you will do a better job improving user experience across the board.
At the end of the day, your site’s mobile design should typically be less-complex than your desktop. If you can design a simple interface and layout for desktop, it will allow you to avoid having to change much on mobile.
But, sometimes simple desktop designs are not always possible and you need to make significant alterations for mobile.
Keep it simple
Keeping your design simple is recommended for mobile. Since you have a much smaller viewport, the number of elements you can put on the screen is diminished. If you try to pack in a ton of content, it will convolute the actions you want your audience to take.
Maintaining a clean and simple design strengthens your user interface so that your visitors can easily navigate your content. It can also improve your mobile page speed since there are fewer elements to load.
But what exactly do we mean when we talk about simplifying design? Consider the following example.
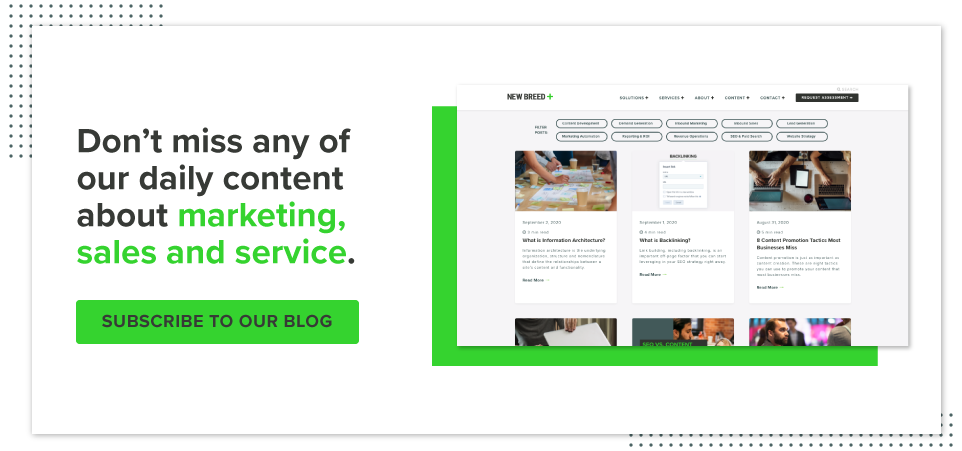
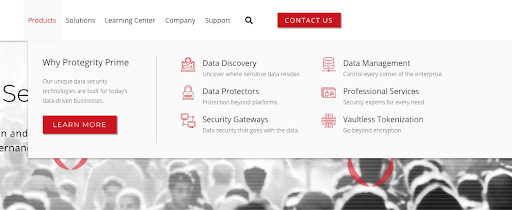
We sometimes use interactive carousels to reduce the number of items displayed at once on desktop. For example, when highlighting multiple product features a carousel with different sections discussing each feature might be ideal.
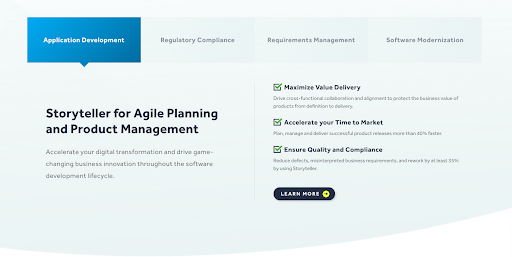
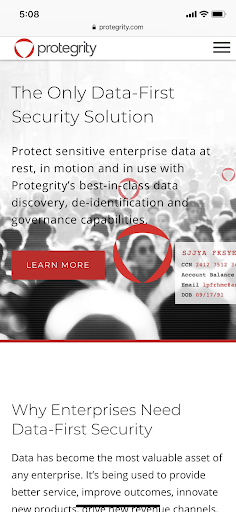
When presenting that same content via mobile, however, it would make more sense to remove the carousel and display each section fully expanded as part of a simple one-column layout.


When designing for mobile, it’s best to facilitate scrolling — like a one-column layout does. While scrolling is still the primary way to get around on desktop, mobile uses it constantly. Think of people using Facebook on their cellphones; they almost exclusively scroll through their newsfeed to navigate. Simplifying content enables users to click less and scroll more.
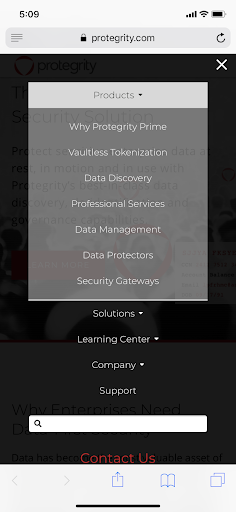
Additionally, considering other design features like site navigation is wise. At this point, “hamburger menus” have become standard on mobile channels with users searching for the hamburger icon to travel throughout the site. Mega drop-down navigation menus can facilitate great usability on desktops, but could be very challenging to operate on mobile. Accounting for these factors is wise as you plan your mobile design.



Remove additional content
Other than simplifying your modules when you transition to mobile, you can also remove them.
Oftentimes, there are areas on a page where you have extra real estate from the desktop viewport that we use to promote different pieces of content. However, space is at a premium on mobile, so it may be best to remove these additional elements. Of course, you should never promote anything that doesn’t enhance a page or add to a user’s experience — these are simply components that are not completely necessary for the core purpose of a page.
When considering whether to remove an aspect, ask yourself: How important is this module? Is it imperative to the page? If so and we do want to include it on mobile, do we need to think about simplifying it?
If you’re worried about removing too many of your websites design features, don’t fret. Since the user interface is less sophisticated on mobile, removing unnecessary elements and leaving the core parts of your site actually improves UX.
Overall, be intentional about what you include on the mobile version of your site. While you can afford to include supplemental elements on a desktop, save only the most important aspects for mobile.
Reorder content for best user consumption
When we are optimizing for mobile, we often rely on responsive design, which we will discuss in greater depth soon. In short, responsive design allows you to collapse a complex multi-column layout into a simple one-column layout for mobile users.
For example, when responsive design scales your website from a desktop view to a mobile view, if you have one module on the left side of your screen and another on the right on desktop, the left element will be on top, while the right one will be on the bottom via mobile.
However, you can use some more advanced features of CSS to control how content changes between desktop and mobile. By using tools like CSS Flexbox and CSS Grid, you can change the order of modules. For example, in the situation we just described, it might make more sense for the right side module to be stacked on top of the left side module when the site displays on mobile.
Ultimately, always ensure you’re mindful of the flow of the content you’re presenting and consider whether it needs to be altered for a better mobile experience.
Maintain clickability
Most of the principles that apply when you’re thinking about a desktop viewport also apply to mobile. For example, you don’t want to give your visitors too many choices. Having 30 different actions they could take can be overwhelming and doesn’t provide a clean, concise UX. You want to highlight the action that’s the most valuable.
That action should be applied to any viewport. However, it becomes even more important on mobile to avoid overcrowding visitors’ screens. Beyond the visual factor, it’s wise to account for the physical interface. Mobile web browsing involves looking at small screens and clicking with your fingers instead of precise arrows. For these reasons, limiting the number of links on mobile, spacing the links so there is adequate distance between them and ensuring your touch targets are big enough to provide an easy UX are all vital aspects of mobile web design.
Additionally, a couple of Google’s many ranking factors include ensuring link size is large enough and that links are well-spaced. Google doesn’t like anything under 12 pixels of font size and, often, neither do humans. It’s also imperative to adequately space links because when they are close together it’s harder to ascertain user intent, and they could easily click the wrong one. In fact both of these items get flagged in Google Search Console as warnings that might be impacting your users and traffic negatively.
Ultimately, make sure text is big enough and has enough white space around it to avoid clunky UX.
Leveraging Either Adaptive or Responsive Design for Mobile
Years ago, when we started trying to optimize websites for mobile, a concept known as adaptive design was popular.
Instead of using a responsive page that reorders and resizes content depending on a user’s device and screen size, adaptive web design advocates for the use of multiple versions of a webpage to cater to different device viewports.
Maintaining adaptive design can be tricky, however. It basically requires updating multiple websites (and code bases).
Today, the most common way to optimize your site for mobile is to use responsive design. Responsive design leverages CSS Media Queries which allow you to render the same content differently depending on the current viewport or screen size.
It is typically more efficient than adaptive design because you’re leveraging the same content and codebase and just adding additional style rules to display it differently on different devices.
While responsive design is great for efficiency, there are drawbacks. No matter what type of device your code is rendering for, it’s loading the full codebase and all page elements before showing the design specified for the current viewport. That means while your responsive design may be simpler and better suited for mobile devices, you’re still loading all the data used for the desktop version behind the scenes — which can create speed issues.
For example, your homepage for desktop could incorporate a large 1,000-pixel background photo that you decide to show at 200 pixels on mobile. The mobile version still loads the full 1000 pixel photo and just renders it smaller via a media query.
With that in mind, adaptive designs allows for better page load speed because the code and related assets can be specifically optimized for just mobile devices. Instead of loading everything needed for all viewports and then rendering appropriately with CSS, you’re only loading the code and assets needed for the mobile experience.
Ultimately, there is a tradeoff between the two design types. Adaptive can allow for faster page load speed, while responsive makes maintaining the code and content on your pages more efficient.
While responsive had surged to become the new standard for optimization, in the last couple of years I’ve seen a subtle shift back to adaptive with sites that receive huge amounts of mobile traffic where the increased speed is worth the added overhead to maintain multiple codebases.
Setting up AMP for Your Site
Accelerated Mobile Pages, also known as AMP, provide a unique example of adaptive web design. AMP is a feature that Google released in February of 2016. The original concept for AMP was used in Facebook Instant Articles.
Basically, when you are on a Facebook page, links to Instant Articles load in the background just in case you click on them. If you are on a page and happen to click an Article, they load in a fraction of a second, providing incredibly quick page load speed. Of course, loading posts behind the scenes would be difficult with large, in-depth webpages because it could actually slow down overall speed, but Instant Articles leverages lightweight blog posts and news articles that are slimmed down to provide faster loading.
Google took this idea a step further with their creation of AMP. Like Instant Articles, AMP is mostly used with blog posts and news articles. It takes pages and strips them into their absolute simplest form. You can still leverage images and a few other elements, but AMP ignores your page template and CSS, stripping everything it can except for the content itself.
Additionally, those pages are actually cached in a Google server and are preloaded in the background during an initial search so your AMP-enabled content loads so fast it doesn’t feel like there is a load at all.
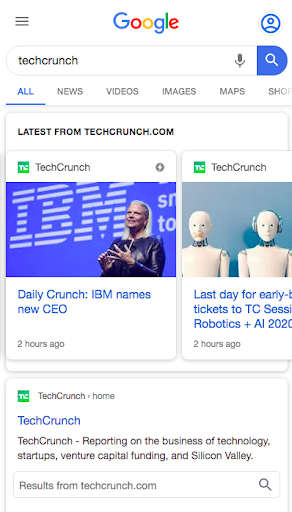
When you do a Google search on your mobile device, you might see a carousel of articles at the top of your results page (like the example below). Enabling AMP for your page qualifies you to be included in this carousel, so there are other perks beyond page speed.

A caveat to AMP is that your content management system (CMS) needs to support it and there is normally some set up involved. It’s noteworthy that HubSpot’s CMS provides AMP compatibility right out of the box for its blog functionality.
Ultimately, we recommend using AMP for your blog in most cases.
Key Takeaway
You should start accounting for mobile optimization as soon as possible in the design and planning process. If you can be mindful of how your site’s modules will look on desktop, tablet and mobile in the wire framing stage, it will make the whole process much easier.
Remembering to keep your design simple, remove unnecessary content, reorder elements for easier consumption and maintain clickability will enhance user experience on your site. That will help you progress toward your end goal — improving each interaction your visitors have with your company.
Overall, optimizing for mobile has two core benefits: it provides a better UX for mobile users which should increase conversion rates across your site, and it boosts mobile speed scores which positively affect both mobile and desktop users.
Christopher Mathieu
Christopher Mathieu is the Chief Services Officer at New Breed, an Elite HubSpot Partner based in Burlington, VT, which helps customers implement the right technology and strategies to unlock meaningful growth. With a background in design, technology, and demand generation, his over two decades of experience allow...